Absolutely a free SSL certificate for your website
To install this, we can use the free online tool. You don't need any coding knowledge. Just follow my instructions step by step.
First go to the free online tool: Zerossl
Click on Online tools
Click on start, Where Free SSL Certificate
Now add your domain name ex: example.com, www.example.com. you have to enter your domain without "WWW" and with "WWW". Like I showed In Example or as per below image.
Then click next, It will generate CSR Code. It might take 1 minute. Then Download the file
After that, Then click on the "Next" button once again. Now it will generate account key. And click download for backup. Continue click the "Next" button.
After clicking continue, You will get this page
Now, You get two files. Download those files and you have to paste those files into your server.
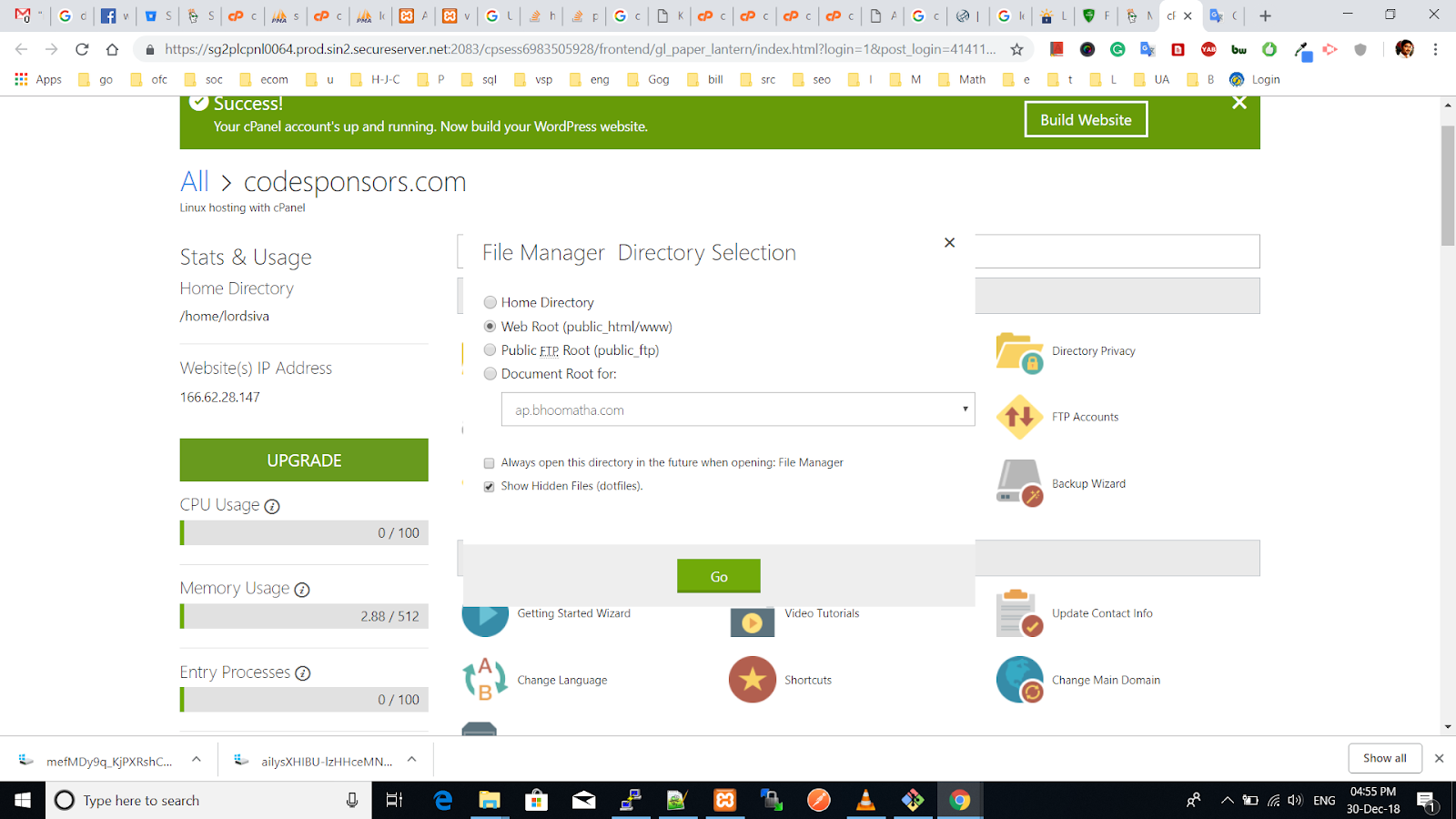
Go to your cPanel. For Myself, I'm using GoDaddy.
Goto WebRoot/Public_html, Now you have to create a folder name ".well-known" Then inside of .well-known folder create another folder name "acme-challenge" Now open this folder and upload that two downloaded files here. The file path would be like this
/public_html/.well-known/acme-challenge
if you have other websites in your hosting, Then file path should be like this
/public_html/YourDomain.com/.well-known/acme-challenge
If you did correctly its look like this. Now go back to the site.
Click on that link, it will open correctly means. You have done correctly :) and click on next.
That's it. Now you have to update Certificate & Private key to your hosting.
Click on SSL
Click on Manage SSL sites
Select your Domain in the dropdown list
Note: When you are copying your certificate key, Actually it has two keys inside, Remove the last key and paste in the certificate box.
Click on Install Certificate. That's it your SSL Certificate Installation Completed.
Now you can check your website with https://www.yourDomain.com/
You can redirect to HTTPS if someone hit the only yourDomain.com without https. For that, you have to create a .htaccess file in your root folder. and below code to .htaccess file.
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Note: This SSL Certificate valid for 90 days. After that you to repeat the same process.

















Comments
Post a Comment
Thank you :)